Do you know some people rely only on the text of a hyperlink to navigate content to find the information they are looking for?
While screen readers can read a full page to a user, screen reader users may prefer instead to listen to a list of links. In that case, a screen reader may only read the link text and not the surrounding text.
Hyperlinks are essential for content accessibility, enabling users to navigate content efficiently. By ensuring links are descriptive, clear, and easy to navigate, you help all users, including those with disabilities, access and understand your content effectively.
To comply with Section 508 Standards and associated Web Content Accessibility Guidelines (WCAG) 2.0 AA, it’s important to create hyperlinks that are clear, descriptive, and accessible to all users, including those using assistive technologies.
Key Principles for Accessible Hyperlinks
- Descriptive Link Text
- Ensure link text is meaningful and descriptive, indicating the purpose or destination of the link.
- Avoid using vague terms like “click here” or “read more.”
- Example: Use “Download the annual report” instead of “Click here.”
- Contextual Clarity
- The link text should make sense out of context. Users navigating via screen readers often jump from link to link.
- Example: “Learn more about our accessibility policy” provides clear context.
- Avoid Using URLs as Link Text
- Long URLs can be confusing and difficult to read, especially for screen readers.
- Instead, use a descriptive phrase that represents the link’s destination.
- Consistent Styling
- Ensure hyperlinks are visually distinct from regular text. Typically, links are underlined and in a different color.
- Avoid removing the underline unless another visual cue is provided other than color.
- Use ARIA Landmarks Wisely
- Avoid overusing ARIA landmarks; rely on native HTML elements first.
- Use landmarks like
role="link"sparingly and only when necessary.
Examples for Implementing Accessible Hyperlinks
Example 1: Descriptive Link Text
Example 2: Contextual Clarity
Example 3: Avoiding URLs as Link Text
How to Insert a Hyperlink in a Document
Many office productivity suites, such as Microsoft Office and Google Workspace, allow authors to insert hyperlinks. For example, to insert a hyperlink in a Microsoft Word document, use the following steps:
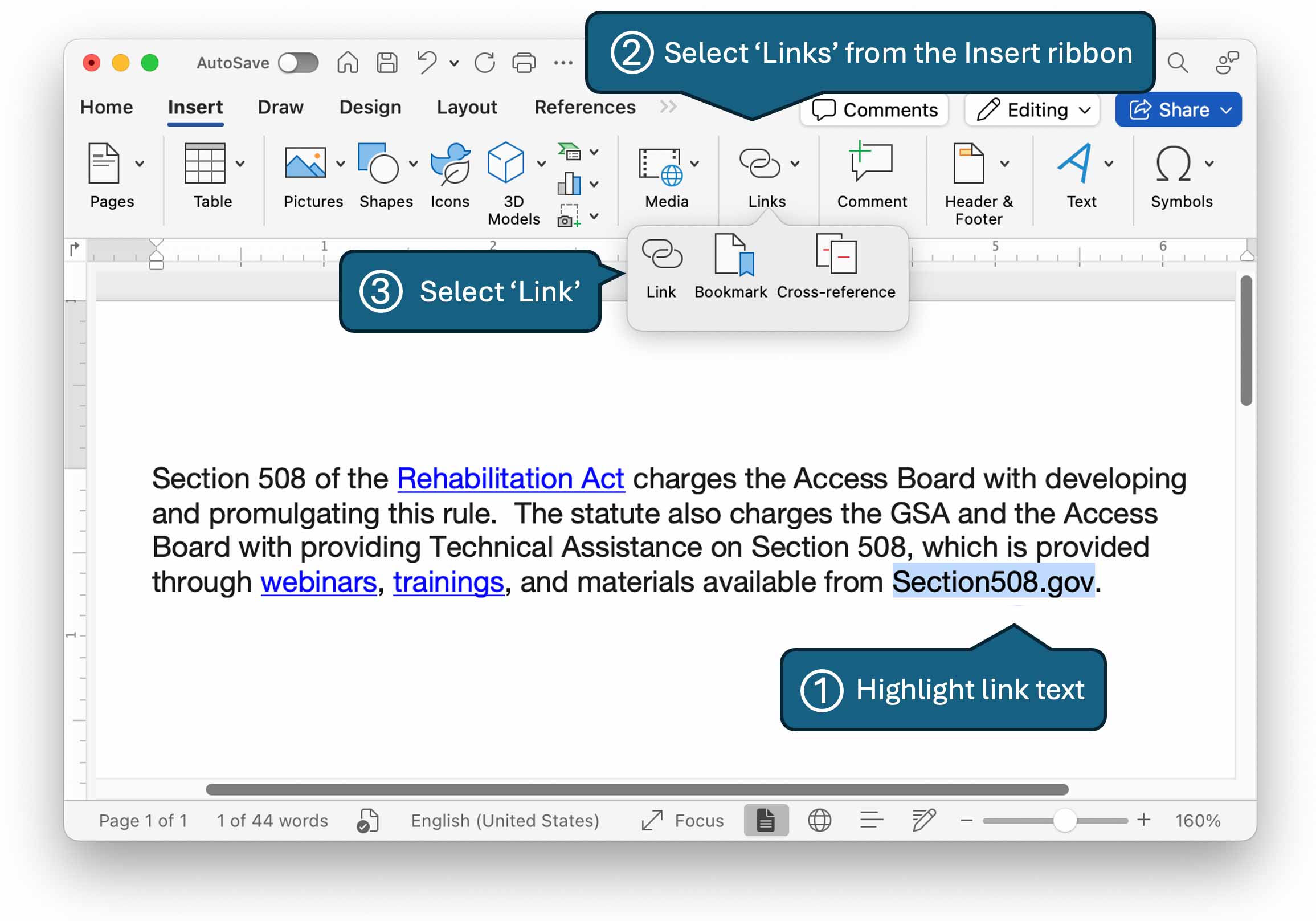
- Highlight the document text that you want to make a hyperlink.
- Select the
Linksmenu on theInsertribbon. - Select
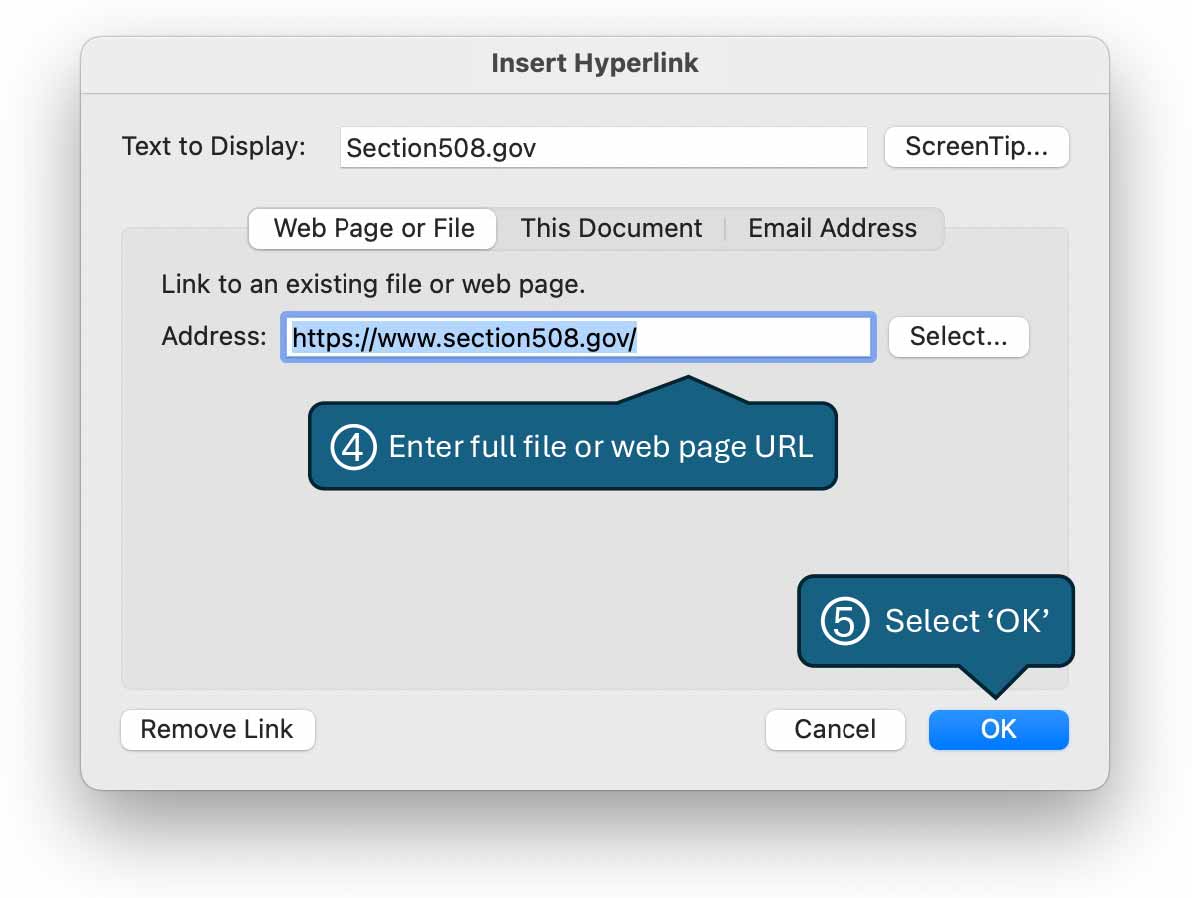
Linkfrom the context menu. - Enter the full URL for the existing file or web address in the
Addressfield. - Select
OKto finish.


Testing Your Hyperlinks
- Visually Inspect: Visually inspect documents and webpages to ensure link text provides the necessary context.
- Programmatically Inspect: For websites, use tools like ANDI and browser-based developer inspection tools to ensure link text is read correctly for screen readers.
- Color Contrast: Verify the color contrast between links and their background meets WCAG 2.0 AA contrast requirements.
Additional Resources
- Accessibility Bytes No. 3: Color Contrast
- Understanding SC 2.4.4: Link Purpose (In Context) (Level A) | W3
- Understanding SC 1.4.3: Contrast (Minimum) (Level AA) | W3
- Accessible Name & Description Inspector) | SSA
- Links and Hypertext | WebAIM
Reviewed/Updated: August 2024


